Procreate Handbook
Sorry. We’re having trouble copying to your clipboard.
Try directly copying the link below.
Edit Style
Preview fonts in real-time, adjust kerning, tracking, baseline and other typographical settings. Make edits with a series of intuitive sliders and controls.
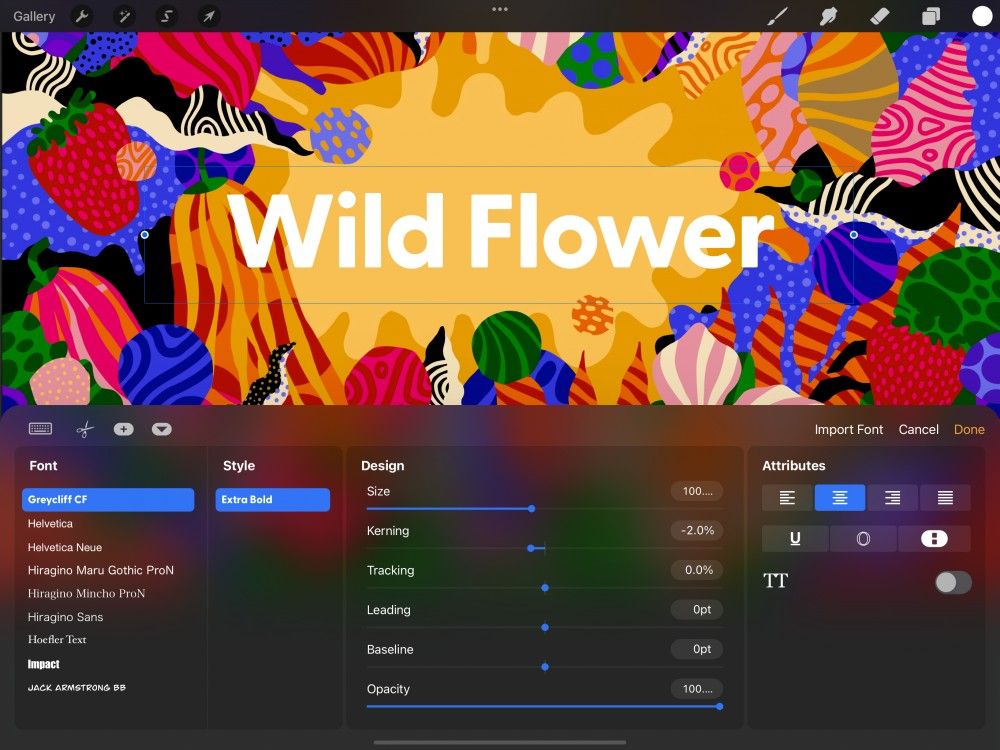
Edit Style Panel
A clean interface puts every text styling tool you need at your fingertips.


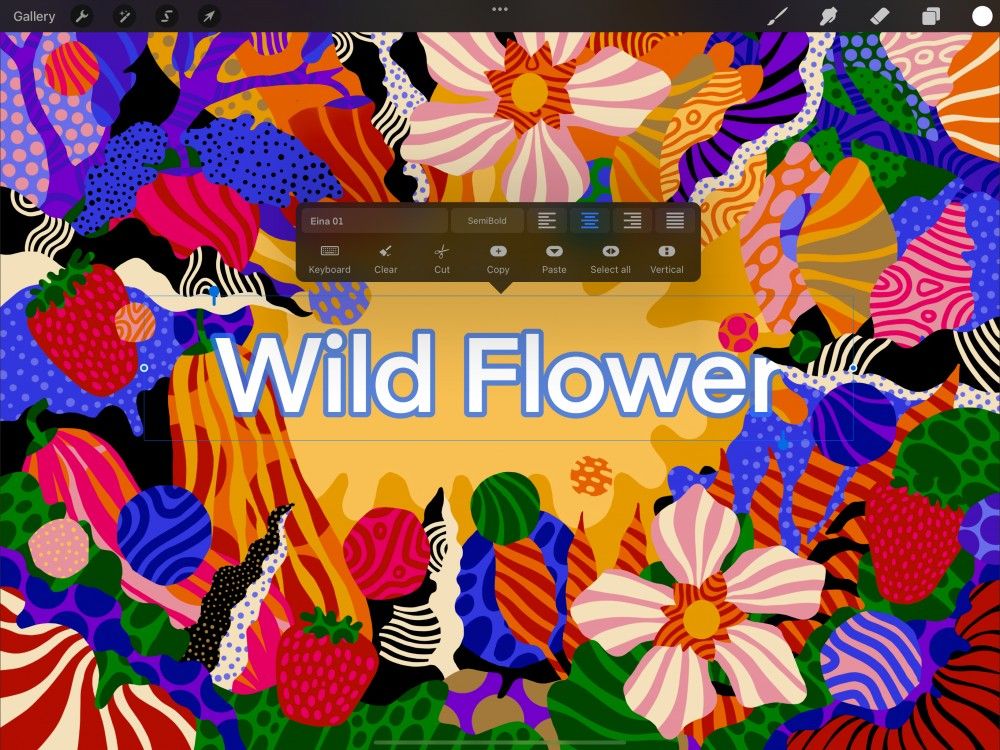
Add new Text to your canvas and style the font. Double tap the Text to invoke the Text Entry Companion. Tap the name of the font in the Text Entry Companion to invoke the Edit Style panel.
When finished, tap off your text or start making edits to other layers to close the Edit Style panel.
Reopen the Edit Style panel at any time by double tapping your Text to invoke the Text Entry Companion and tap the name of the font.
The Edit Style panel gives you control over Font, Style, Design, and Attributes.
Select the typeface for your text.
Scroll through the Font list to browse all your installed typefaces.
The name of each font is a preview of the appearance of that font.
Tap any font in the list to see it applied to your Text.
Some fonts offer many widths and styles.
Fonts frequently include regular, italic and bold versions. Some include other options like ultralight, thin, and black.
Tap any font in the Font list to see the available variants in the Style section. Tap a style to apply it.
Change size, kerning, tracking, and other font attributes with slider-based design tools.
The Design section offers six sliders to tweak the following font design attributes:
Size
Preview fonts in real-time, adjust kerning, tracking, baseline and other typographical settings. Make edits with a series of intuitive sliders and controls.
Kerning
Adjusts the spacing between individual pairs of letters.
Tracking
Adjusts the spacing between every letter in a block of text.
Leading
Adjusts the spacing between each line of text in a block of text.
Baseline
Adjusts the position of the invisible line on which your text sits within the text box.
Opacity
Adjusts the transparency of the text.
Change the alignment of your text, add underlines, outlines, or toggle capitals.
A series of buttons and toggles that control various alignment and text effects.
Alignment
The top four buttons set paragraph alignment for your text. The four alignment options are: left, center, right, and justified.
Underline / Outline
The middle buttons toggle two simple text effects. Underline adds a stroke underneath your text. Outline changes a solid font to an outlined version. You can use both effects at once.
Capitalization
The toggle at the bottom changes your text to full capitalization. This is regardless of how much capitalization your text started with. You can toggle this effect off to return to your original capitalization.
Tap Done to apply all changes or Cancel to discard all.
Sorry. We’re having trouble copying to your clipboard.
Try directly copying the link below.
Still have questions?
If you didn't find what you're looking for, explore our video resources on YouTube or contact us directly. We’re always happy to help.